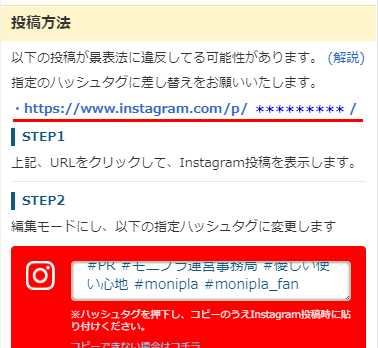
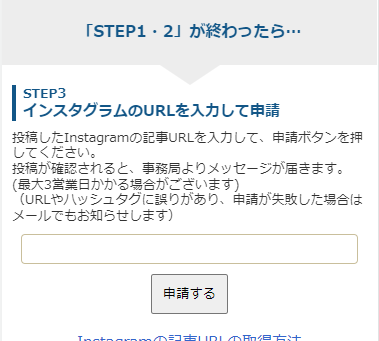
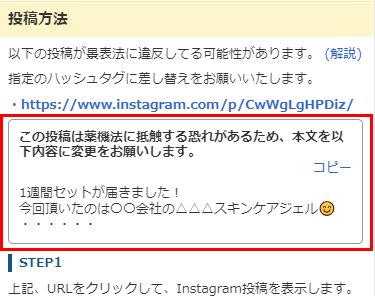
景表法改正に伴うおねがい
- GRinc.
- イベント
- 「くっつけない二重」GM ORIPUCHI パーティーメイクに挑戦♡50名募集
- 投稿一覧
- 【奥二重からバレな…
「くっつけない二重」GM ORIPUCHI パーティーメイクに挑戦♡50名募集
【奥二重からバレない二重へ】扱いやすくてコスパ良くて、皮膜形成型で一番おすすめのアイプチ!
今回は日々アイプチユーザーの私が、一番好きなアイテムを紹介します!
粘着タイプ・メザイク・アイテープなど、色々使ってきましたが、皮膜形成型が一番私の目には合っています。
数ある皮膜形成型の中でもダントツ好きなのがこのオリプチ。リピートしてます。
(function(b,c,f,g,a,d,e){b.MoshimoAffiliateObject=a;
b[a]=b[a]||function(){arguments.currentScript=c.currentScript
||c.scripts[c.scripts.length-2];(b[a].q=b[a].q||[]).push(arguments)};
c.getElementById(a)||(d=c.createElement(f),d.src=g,
d.id=a,e=c.getElementsByTagName("body")[0],e.appendChild(d))})
(window,document,"script","//dn.msmstatic.com/site/cardlink/bundle.js","msmaflink");
msmaflink({"n":"ガールズメーカーオリプチ","b":"GR(ジーアール)","t":"-","d":"https:\/\/m.media-amazon.com","c_p":"\/images\/I","p":["\/519hBQmdcyL.jpg","\/51Fq2TxKQjL.jpg","\/41Cy-mFwprL.jpg","\/31ylCyOPyfL.jpg","\/51Qek1IKyEL.jpg"],"u":{"u":"https:\/\/www.amazon.co.jp\/dp\/B07H4T7KQ6","t":"amazon","r_v":""},"aid":{"amazon":"1058911","rakuten":"1058910","yahoo":"1547889"},"eid":"jwgEt","s":"s"});
リンク
価格◎
使いやすさ◎
仕上がり◎
持ち◎
全てが◎!!
早速ご紹介したいと思います♡
ORIPUCHI(オリプチ)
メーカー名:ガールズメーカー
容量: 4ml
価格:¥1,200(+税) 皮膜形成タイプで、まぶたをくっつけないのでとっても自然。
数ある皮膜形成タイプの中で、折りプチが特に大好きな理由は、
持ちが良くコスパ◎ 液の粘度が扱いやすい ブラシが使いやすい 持ち手が長く使いやすい 速乾力+固まった後が強い
私の目は日によって奥二重だったり一重だったり。
朝起きて決まるので、アイプチは常に持っています。
さっそく使ってみます!
奥二重からぱっちり二重へ
本日は奥二重でした!
幅を少し広げてぱっちりさせたいと思います。
じゃん!
幅が広がってぱっちり目に!
目を伏せても自然です。
私のまぶたにはとっても合っていて、何度も重ね付けしなくても、一回取り出した量でつけられるのでコスパが良いんです。
皮膜形成タイプのものは何度か重ね付けしないと綺麗に二重にならないものもあるんですが、折りプチは一発できまります!
扱いやすいのもオリプチの良い点。
持ち手が長いのでマツエクしててもまつげに付かず、ストレスフリー♡
(adsbygoogle = window.adsbygoogle || []).push({});
私の使い方
ブラシは少ししごきます。
たっぷり液を含んでくれるので、容器往復しなくていいのが好き。液が固まりにくく、コスパ良し。
私は二重にしたいラインよりもすこ~し下にオリプチを塗っています。
まぶたに食い込んで押さえ込んでくれるので、少し下につけるとちょうどいいラインができます。ほーーんのちょっとね!!0.5ミリとか!!
まぶたが重い人は幅を広めに塗る+乾いてから重ね付けすると良いと思います。
人によってベストな塗り方は違うので、是非研究してね!!
速乾性があり固まった後もパリパリせずグッと根元を抑えてくれるので、柔軟性のある綺麗な二重が。
目をつぶってみるとこんな感じ。
もうどこに塗ってるかなんてわからな~い!!
たまにつけすぎちゃうと、左右から剥がれることがありますが、そんなときは万が一のため持ち歩きしているのりタイプのアイプチでチョンチョンと貼り付けちゃえば目立ちません。
オリプチを忘れた、手持ちのアイプチもない!といった場合、少量の水で指をぬらし、剥がれた部分だけちょんちょんとすれば隠せます!
(adsbygoogle = window.adsbygoogle || []).push({});
こんなまぶたにおすすめ!
皮が伸びている方まぶたの脂肪が重くない方 アイテープで二重になる方
まぶたが重い方でも、重ね付けすれば使えます♡
皮膜形成タイプのアイプチは、まぶたにさえ合えばとっても自然な仕上がりに。
私はもう接着タイプには戻れない!
数ある皮膜形成タイプの中でも、一番使い心地が良くて、コスパも良いので、私は一番おすすめしたい!
まだ使ったことがない方は是非是非使ってみてください♡
(function(b,c,f,g,a,d,e){b.MoshimoAffiliateObject=a;
b[a]=b[a]||function(){arguments.currentScript=c.currentScript
||c.scripts[c.scripts.length-2];(b[a].q=b[a].q||[]).push(arguments)};
c.getElementById(a)||(d=c.createElement(f),d.src=g,
d.id=a,e=c.getElementsByTagName("body")[0],e.appendChild(d))})
(window,document,"script","//dn.msmstatic.com/site/cardlink/bundle.js","msmaflink");
msmaflink({"n":"ガールズメーカーオリプチ","b":"GR(ジーアール)","t":"-","d":"https:\/\/m.media-amazon.com","c_p":"\/images\/I","p":["\/519hBQmdcyL.jpg","\/51Fq2TxKQjL.jpg","\/41Cy-mFwprL.jpg","\/31ylCyOPyfL.jpg","\/51Qek1IKyEL.jpg"],"u":{"u":"https:\/\/www.amazon.co.jp\/dp\/B07H4T7KQ6","t":"amazon","r_v":""},"aid":{"amazon":"1058911","rakuten":"1058910","yahoo":"1547889"},"eid":"jwgEt","s":"s"});
リンク
シェアする
//
\ ぽち♡よろしくおねがいします /
にほんブログ村
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-122358762-1');
GRinc.ファンサイト参加中
/*アンダーライン*/
.under {
background: linear-gradient(transparent 50%, #d8e9f0 50%);
}
/*ボタン*/
.btn-6 {
background-color: #ffbc61; /* ボタン背景色 */
color: #fff; /* ボタン文字色 */
box-shadow: 0 2px 5px 0 rgba(0,0,0,0.2);
font-weight: bold;
border-radius: 4px;
max-width: 80%;
margin: 0.5em auto;
padding: 0;
text-align: center;
line-height: 1.4;
transition: all .2s ease;
}
.btn-6:hover {
opacity: 0.8;
}
.btn-6 a {
text-decoration: none !important;
color: #fff !important;
display: block;
margin: 0;
padding: 0.5em;
position: relative;
overflow: hidden;
}
.btn-6 a::before {
display: block;
position: absolute;
z-index: 1;
top: 50%;
left: 50%;
transform: scale(0) translateY(-50%) translateX(-50%);
transform-origin: left top;
border-radius: 50%;
content: '';
width: 10em;
height: 10em;
background-color: rgba(255, 255, 255, 50%);
opacity: 0;
animation: plzTap 3s ease-out 0s infinite;
}
/*--------------------------------------
h2
--------------------------------------*/
h2 {
position: relative;
padding: .25em 0 .5em .75em;
border-left: 6px solid #b0c4de;
}
h2::after {
position: absolute;
left: 0;
bottom: 0;
content: '';
width: 100%;
height: 0;
border-bottom: 1px solid #ccc;
}
.body {
color: #555555;
font-size: 15px;
line-height: 1.8;
font-size: 0.9em;
letter-spacing: 0.06em}
}
/*--------------------------------------
h
--------------------------------------*/
h2 {
position: relative;
padding: .25em 0 .5em .75em;
border-left: 6px solid #b0c4de;
}
h2::after {
position: absolute;
left: 0;
bottom: 0;
content: '';
width: 100%;
height: 0;
border-bottom: 1px solid #ccc;
}
h3 {
position: relative;
color: white;
padding:1.5em 1.5em 1.5em 1.4em;
background-color: #446689;
border-radius: 5px;
}
h3::after {
position: absolute;
top: 50%;
left:0.7em;
transform:translateY(-50%);
content: '';
width: 5px;
height:25px;
background-color:white;
}
h6 {
margin: 1em auto;
padding: 1em 1.5em;
width: auto;
color: #777777; /* 文字色 */
font-size:14px;
background-color: #fff; /* 背景色 */
border: 4px solid #f6bfbc; /*線の太さ・色*/
border-radius: 3em .8em 3em .7em/.9em 2em .8em 3em;
}
p.checktriangle {
position: relative;
padding-left: 1.2em;/*アイコン分のスペース*/
line-height: 1.8;
font-size: 14px;
}
p.checktriangle:before{ font-family: "Font Awesome 5 Free";
content: "\f054";/*アイコンのユニコード*/
position: absolute;/*絶対位置*/
font-size: 15px;/*サイズ*/
left: 0;/*アイコンの位置*/
top: 0;/*アイコンの位置*/
color: #b0c4de; /*アイコン色*/
}
p.check {
position: relative;
padding-left: 1.2em;/*アイコン分のスペース*/
line-height: 1.5;
}
p.check:before{ font-family: "Font Awesome 5 Free";
content: "\f14a";/*アイコンのユニコード*/
position: absolute;/*絶対位置*/
font-size: 15px;/*サイズ*/
left: 0;/*アイコンの位置*/
top: 0;/*アイコンの位置*/
color: lightcoral; /*アイコン色*/
}
p.heart {
position: relative;
padding-left: 0.7em;/*アイコン分のスペース*/
line-height: 1;
}
p.heart:before{ font-family: "Font Awesome 5 Free";
content: "\f004";/*アイコンのユニコード*/
position: absolute;/*絶対位置*/
font-size: 0.6em;/*サイズ*/
left: 0px;/*アイコンの位置*/
top: 3px;/*アイコンの位置*/
color: red; /*アイコン色*/
vertical-align:middle
}
h5{
position:relative;
padding:10px 10px;
counter-increment: numeber;
font-size:1em;
border:1px solid #FFFFFF;
}
h5::after{
content: "POINT"counter(numeber);
position: absolute;
top: -4px;
left: 2px;
background: #fff;
font-size: 9px;
padding: 20 10px;
color: #3ba7dd;
}
table {
border-collapse: collapse;
}
td {
border: solid 1px;
padding: 0.5em;
}
/*--------------------------------------
hukidashi4,5
--------------------------------------*/
.balloon4 {
width: 100%;
margin: 1.5em 0;
overflow: hidden;
position: relative;/*相対配置*/
}
.balloon4 p {
position: absolute;
top: 0;/*画像の左上に配置*/
left: 0;
margin: 0; /*余計な隙間を除く*/
color: white;/*文字を白に*/
background: skyblue;/*背景色*/
font-size: 8px;
line-height: 1;/*行高は1に*/
padding: 5px 10px;/*文字周りの余白*/
}
.balloon4 .faceicon2 {
float: left;
margin-right: -100px;
max-width: 50%;
height:50%;
}
.balloon4 .faceicon2 img{
width: 100%;
height:auto;
}
.balloon4 .chatting {
width: 100%;
}
.says4 {
display: inline-block;
position: relative;
margin-right: 1px 0 0 1px;
padding: 10px 10px;
background: #d7ebfe;
font-size:13px;
max-width: 37%;
height: auto;
float:right;
}
.says4:after {
content: "";
display: inline-block;
position: absolute;
top: 18px;
left: -24px;
border: 12px solid transparent;
border-right: 12px solid #d7ebfe;
}
.says4 p {
margin: 0;
padding: 0;
}
.balloon5 {
width: 100%;
margin: 1.5em 0;
overflow: hidden;
}
.balloon5 .faceicon {
float: left;
margin-right: -90px;
width: 80px;
}
.balloon5 .faceicon img{
width: 100%;
height: auto;
border: solid 3px #d7ebfe;
border-radius: 50%;
}
.balloon5 .chatting {
width: 100%;
}
.says {
display: inline-block;
position: relative;
margin: 5px 0 0 105px;
padding: 17px 13px;
border-radius: 12px;
background: #d7ebfe;
}
.says:after {
content: "";
display: inline-block;
position: absolute;
top: 18px;
left: -24px;
border: 12px solid transparent;
border-right: 12px solid #d7ebfe;
}
.says p {
margin: 0;
padding: 0;
}
/*--------------------------------------
ふきだし
--------------------------------------*/
.balloon1-top {
position: relative;
display: inline-block;
margin: 1.5em 0;
padding: 7px 10px;
min-width: 120px;
max-width: 100%;
color: #555;
font-size: 13px;
background: #e0edff;
}
.balloon1-top:before{
content: "";
position: absolute;
top: -30px;
left: 20%;
margin-left: -15px;
border: 15px solid transparent;
border-bottom: 15px solid #e0edff;
}
.balloon1-top p {
margin: 0;
padding: 0;
}
.balloon1-left {
position: relative;
display: inline-block;
margin: 1.5em 0 1.5em 15px;
padding: 7px 10px;
min-width: 120px;
max-width: 100%;
color: #555;
font-size: 16px;
background: #e0edff;
}
.balloon1-left:before{
content: "";
position: absolute;
top: 50%;
left: -30px;
margin-top: -15px;
border: 15px solid transparent;
border-right: 15px solid #e0edff;
}
.balloon1-left p {
margin: 0;
padding: 0;
}
/*--------------------------------------
関連記事
--------------------------------------*/
.box26 {
position: relative;
margin: 2em 0;
padding: 0.5em 1em;
border: solid 3px #95ccff;
border-radius: 8px;
}
.box26 .box-title {
position: absolute;
display: inline-block;
top: -13px;
left: 10px;
padding: 0 9px;
line-height: 1;
font-size: 19px;
background: #FFF;
color: #95ccff;
font-weight: bold;
}
.box26 p {
margin: 0;
padding: 0;
}
/*--------------------------------------
シンプルなボックス
--------------------------------------*/
.box1 {
padding: 0.5em 1em;
margin: 2em 0;
background: #FFF;
border: solid 1px #555555;/*線*/
border-radius: 10px;/*角の丸み*/
}
.box1 p {
margin: 0;
padding: 0;
}
/* 吹き出し本体 */
.balloon{
position: relative;
padding: 20px;
background-color: #d8e9f0;
color: #555555;
border-radius: 10px;
}
/* 色付きの半円 */
.balloon::before{
content: '';
position: absolute;
display: block;
width: 0;
height: 0;
border-radius: 50%;
transform: rotate(45deg);
left: 20px;
top: -15px;
border-left: 20px solid #d8e9f0;
border-top: 20px solid #d8e9f0;
border-right: 20px solid transparent;
border-bottom: 20px solid transparent;
}
/* 白い半円 */
.balloon::after{
content: '';
position: absolute;
display: block;
width: 0;
height: 0;
border-radius: 50%;
transform: rotate(45deg);
left: 35px;
top: -20px;
border-left: 20px solid #ffffff;
border-top: 20px solid #ffffff;
border-right: 20px solid transparent;
border-bottom: 20px solid transparent;
}
/*--------------------------------------
テキストリンク
--------------------------------------*/
a:link {
color: #4682B4;
text-decoration: underline;;
}
a:visited {
color: #adbcbc;
text-decoration: underline;;
}
a:hover {color:#0099ff;}
a:active {color:#adbcbc;}
}
.my-small {
font-size: 0.5em
/*0.8倍の大きさに*/}
.my-orange {color: orange}
}
ぴいちゃん♡ 2020-03-31 22:50:42 提供:GR株式会社
| Tweet |
企業紹介
GR株式会社
「悩める女子のリアルふたえ」を実現するガールズメーカーや「朝のメイクを夜までキープ」するうるおいミストなど、女性の『欲しかった』をカタチにする商品作りを目指しています。
- GRinc.
- イベント
- 「くっつけない二重」GM ORIPUCHI パーティーメイクに挑戦♡50名募集
- 投稿一覧
- 【奥二重からバレな…