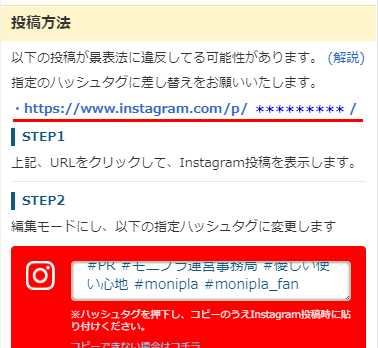
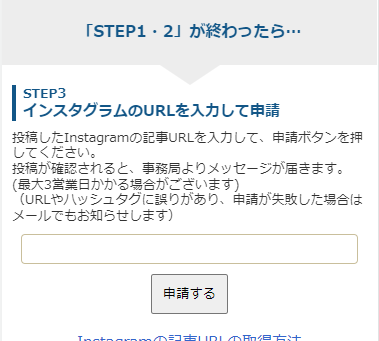
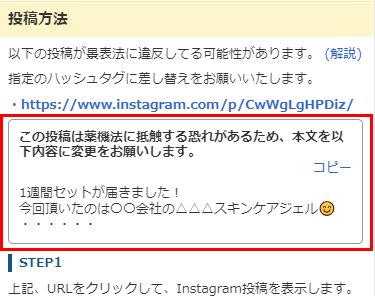
景表法改正に伴うおねがい
- titivate
- イベント
- 【titivate】フレンチスリーブペプラムブラウス
- 投稿一覧
- プチプラファッショ…
『titivate(ティティベイト)』
アクセスいただきありがとうございます。大変申し訳ございませんが、当ファンサイトは
モニプラ内でのサービスを終了させていただいております。
終了したイベント、モニターに関するお問い合わせは、下記までお願いいたします。
| お問い合わせ先 |

|
株式会社ALEFS(titivate) |
|---|
注目の無料モニター・サンプル情報はコチラ!
【titivate】フレンチスリーブペプラムブラウス
プチプラファッションサイト、titivate(ティティベイト)のノースリーブペプラムブラウスを着てみました!
大人気の洋服ブランド、titivate(ティティベイト)は知っていますか?
お洋服好きの人は知らない人はいないのでは?というくらい大人気のサイトでプチプラで可愛い服がたくさんありますよね~♡
今回はフレンチスリーブペプラムブラウスを着てみました!
a8adscript('body').showAd({"req": {"mat":"35LR59+EBLENM+2IBE+BWGDT","alt":"商品リンク","id":"3mhjSR4-g7-ryOzBP5"},"goods": {"ejp":"h"+"ttps://titivate.jp/fs/serve/atxp2026","imu":"h"+"ttps://titivate.jp/fs2cabinet/atx/atxp2026/atxp2026-m-01-dl.jpg"}});
商品ページを見る
定価2,690円ですが、私が見たときは値引きされていて1,490円(税抜)でした。
やーすーすーぎーるーーー!!!
綿100%素材なので涼しげ♡猛暑にピッタリ素材で超着てます。
安いけど、素材自体に安っぽさは感じません。
綿なので洗濯するとシワになりやすいです。
着画はこんな感じであえて洗濯せずに着てます。シワ感がわかりますよね。
ちなみに身長は161cmです。
オフホワイトでサイズはS/M/Lとありますが、Mを着てます。
カラーは他にもカーキとブラックがありました!
私の体系はストレートタイプなので、トップスはVネックを選ぶことがほとんど。
首が短く、肩幅もしっかりしているのでVネックが一番バランスが取れます。
少しでもデコルテラインを見せて華奢に見せたい・・・
シンプルに細身のジーパンにも合いますが、ワイドパンツとの相性もばっちりです♡
こんな安くてこの可愛さ。titivate、やっぱり良い~~!
商品ページはこちら!
a8adscript('body').showAd({"req": {"mat":"35LR59+EBLENM+2IBE+BWGDT","alt":"商品リンク","id":"3mhjSR4-g7-ryP26gR"},"goods": {"ejp":"h"+"ttps://titivate.jp/fs/serve/atxp2026","imu":"h"+"ttps://titivate.jp/fs2cabinet/atx/atxp2026/atxp2026-m-02-dl.jpg"}});
商品ページを見る
titivateは他にもプチプラでトレンドアイテムがたくさんあるので、ちょくちょくチェックしちゃうサイト。
20代30代にピッタリな、落ち着いてるけど落ち着きすぎない、普段使いしやすいアイテムが揃ってます。
送料は全国一律290円という破格♡
まとめ買いすればするほどお得になりますね。
titivateのサイトは見てるだけでも楽しいので、是非チェックして見てね~!
シェアする
//
\ ぽち♡よろしくおねがいします /
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-122358762-1');
titivateファンサイト参加中
/*アンダーライン*/
.under {
background: linear-gradient(transparent 50%, #d8e9f0 50%);
}
/*ボタン*/
.btn-6 {
background-color: #ffbc61; /* ボタン背景色 */
color: #fff; /* ボタン文字色 */
box-shadow: 0 2px 5px 0 rgba(0,0,0,0.2);
font-weight: bold;
border-radius: 4px;
max-width: 80%;
margin: 0.5em auto;
padding: 0;
text-align: center;
line-height: 1.4;
transition: all .2s ease;
}
.btn-6:hover {
opacity: 0.8;
}
.btn-6 a {
text-decoration: none !important;
color: #fff !important;
display: block;
margin: 0;
padding: 0.5em;
position: relative;
overflow: hidden;
}
.btn-6 a::before {
display: block;
position: absolute;
z-index: 1;
top: 50%;
left: 50%;
transform: scale(0) translateY(-50%) translateX(-50%);
transform-origin: left top;
border-radius: 50%;
content: '';
width: 10em;
height: 10em;
background-color: rgba(255, 255, 255, 50%);
opacity: 0;
animation: plzTap 3s ease-out 0s infinite;
}
/*--------------------------------------
h2
--------------------------------------*/
h2 {
position: relative;
padding: .25em 0 .5em .75em;
border-left: 6px solid #b0c4de;
}
h2::after {
position: absolute;
left: 0;
bottom: 0;
content: '';
width: 100%;
height: 0;
border-bottom: 1px solid #ccc;
}
/*--------------------------------------
ヨメレバ・カエレバ・トマレバ
--------------------------------------*/
.cstmreba {
margin-bottom: 10px;
padding: 5px 5px;
border:double #CCC;
overflow: hidden;
font-size:small;
}
.booklink-image, .kaerebalink-image, .tomarebalink-image{
float:left;
margin-bottom:5px;
min-width: 160px;
text-align: center;
}
.booklink-image img, .kaerebalink-image img, .tomarebalink-image img{
margin:0 auto;
text-align:center;
}
.booklink-info, .kaerebalink-info, .tomarebalink-info{
margin:0;
line-height:120%;
overflow: hidden;
}
.booklink-name, .kaerebalink-name, .tomarebalink-name{
border-top:5px solid #ccc;
padding-top:5px;
line-height:1.5em;
}
.booklink-name a, .kaerebalink-name a, .tomarebalink-name a {
font-weight: bold;
text-decoration: none;
}
.booklink-powered-date, .kaerebalink-powered-date, .tomarebalink-powered-date{
font-size:8px;
margin-top:10px;
font-family:verdana;
line-height:120%;
border-top:1px solid #ccc;
text-align:right;
padding:2px;
}
.booklink-detail, .kaerebalink-detail, .tomarebalink-address{font-size: 12px;}
.booklink-powered-date, .kaerebalink-powered-date, .tomarebalink-powered-date{margin-bottom:15px;}
.booklink-link2, .kaerebalink-link1, .tomarebalink-link1{margin-top:10px;}
.kaerebalink-link1 a { /* カエレバ */
width: 30%; /* 横に並べたい項目が二つなら46% */
}
.booklink-link2 a { /* ヨメレバ */
width: 30%; /* 横に並べたい項目が二つなら46% */
}
.tomarebalink-link1 a { /* トマレバ */
width: 30%; /* 横に並べたい項目が二つなら46% */
}
.kaerebalink-link1 a, .booklink-link2 a, .tomarebalink-link1 a {
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
display:inline-block;
margin:5px 2px 0 0;
padding:10px 1px;
text-align:center;
float:left;
text-decoration:none;
font-weight:800;
font-size:12px;
color: #fff !important;
}
.booklink-link2 a:hover,
.kaerebalink-link1 a:hover,
.tomarebalink-link1 a:hover{opacity: 0.6;}
.booklink-link2 a:active,
.kaerebalink-link1 a:active,
.tomarebalink-link1 a:active{
position:relative;
top:1px;
}
/*ボタンを変えるときはここから*/
.shoplinkamazon a{color:#FF9901 !important;border: 1px solid #FF9901 !important;}
.shoplinkrakuten a{color:#c20004 !important;border: 1px solid #c20004 !important;}
.shoplinkkindle a{color:#007dcd !important;border: 1px solid #007dcd !important;}
.shoplinkkakakucom a{color:#314995 !important;border: 1px solid #314995;}
.shoplinkyahoo a{color:#7b0099 !important;border: 1px solid #7b0099 !important;}
.shoplinkrakuten img{display:none;}
.shoplinkamazon img{display:none;}
.shoplinkkindle img{display:none;}
/*ここまでを変更*/
.shoplinkyahoo img{display:none;}
.shoplinkyahoo a{font-size:10px;}
.shoplinkrakukobo a {
color: #990000 !important;
border: 1px solid #990000 !important;
}
.shoplinkseven a {
color: #82C36F !important;
border: 1px solid #82C36F !important;
}
.shoplinkjalan a {
color: #FF9901 !important;
border: 1px solid #FF9901 !important;
}
.shoplinkjtb a {
color: #990000 !important;
border: 1px solid #990000 !important;
}
.booklink-footer{display: none;}
@media screen and (max-width: 1024px) {
.kaerebalink-link1 a, .booklink-link2 a, .tomarebalink-link1 a { /* 購入ボタン */
width:calc(100% - 4px);
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
margin: 2px 0px;
padding:10px 0px;
}
}
@media screen and (max-width: 680px) {
.booklink-box, .kaerebalink-box, .tomarebalink-box{padding:15px;}
.booklink-image, .kaerebalink-image, .tomarebalink-image {
width: 100%;
min-width: initial;
display: block;
float: none;
}
.booklink-name a .kaerebalink-name a.tomarebalink-name a{
font-size: 15px;
font-weight: bold;
}
.booklink-name, .kaerebalink-name, .tomarebalink-name{margin-bottom:12px;}
.booklink-powered-date, .kaerebalink-powered-date, .tomarebalink-powered-date{margin-top:5px;}
}
.body {
color: #555555;
font-size: 15px;
line-height: 1.8;
font-size: 0.9em;
letter-spacing: 0.06em}
}
/*--------------------------------------
h
--------------------------------------*/
h2 {
position: relative;
padding: .25em 0 .5em .75em;
border-left: 6px solid #b0c4de;
}
h2::after {
position: absolute;
left: 0;
bottom: 0;
content: '';
width: 100%;
height: 0;
border-bottom: 1px solid #ccc;
}
h6 {
margin: 1em auto;
padding: 1em 1.5em;
width: auto;
color: #777777; /* 文字色 */
font-size:14px;
background-color: #fff; /* 背景色 */
border: 4px solid #f6bfbc; /*線の太さ・色*/
border-radius: 3em .8em 3em .7em/.9em 2em .8em 3em;
}
p.checktriangle {
position: relative;
padding-left: 1.2em;/*アイコン分のスペース*/
line-height: 1.8;
font-size: 14px;
}
p.checktriangle:before{ font-family: "Font Awesome 5 Free";
content: "\f054";/*アイコンのユニコード*/
position: absolute;/*絶対位置*/
font-size: 15px;/*サイズ*/
left: 0;/*アイコンの位置*/
top: 0;/*アイコンの位置*/
color: #b0c4de; /*アイコン色*/
}
p.check {
position: relative;
padding-left: 1.2em;/*アイコン分のスペース*/
line-height: 1.5;
}
p.check:before{ font-family: "Font Awesome 5 Free";
content: "\f14a";/*アイコンのユニコード*/
position: absolute;/*絶対位置*/
font-size: 15px;/*サイズ*/
left: 0;/*アイコンの位置*/
top: 0;/*アイコンの位置*/
color: lightcoral; /*アイコン色*/
}
p.heart {
position: relative;
padding-left: 0.7em;/*アイコン分のスペース*/
line-height: 1;
}
p.heart:before{ font-family: "Font Awesome 5 Free";
content: "\f004";/*アイコンのユニコード*/
position: absolute;/*絶対位置*/
font-size: 0.6em;/*サイズ*/
left: 0px;/*アイコンの位置*/
top: 3px;/*アイコンの位置*/
color: red; /*アイコン色*/
vertical-align:middle
}
h5{
position:relative;
padding:10px 10px;
counter-increment: numeber;
font-size:1em;
border:1px solid #FFFFFF;
}
h5::after{
content: "POINT"counter(numeber);
position: absolute;
top: -4px;
left: 2px;
background: #fff;
font-size: 9px;
padding: 20 10px;
color: #3ba7dd;
}
table {
border-collapse: collapse;
}
td {
border: solid 1px;
padding: 0.5em;
}
/*--------------------------------------
hukidashi4,5
--------------------------------------*/
.balloon4 {
width: 100%;
margin: 1.5em 0;
overflow: hidden;
position: relative;/*相対配置*/
}
.balloon4 p {
position: absolute;
top: 0;/*画像の左上に配置*/
left: 0;
margin: 0; /*余計な隙間を除く*/
color: white;/*文字を白に*/
background: skyblue;/*背景色*/
font-size: 8px;
line-height: 1;/*行高は1に*/
padding: 5px 10px;/*文字周りの余白*/
}
.balloon4 .faceicon2 {
float: left;
margin-right: -100px;
max-width: 50%;
height:50%;
}
.balloon4 .faceicon2 img{
width: 100%;
height:auto;
}
.balloon4 .chatting {
width: 100%;
}
.says4 {
display: inline-block;
position: relative;
margin-right: 1px 0 0 1px;
padding: 10px 10px;
background: #d7ebfe;
font-size:13px;
max-width: 37%;
height: auto;
float:right;
}
.says4:after {
content: "";
display: inline-block;
position: absolute;
top: 18px;
left: -24px;
border: 12px solid transparent;
border-right: 12px solid #d7ebfe;
}
.says4 p {
margin: 0;
padding: 0;
}
.balloon5 {
width: 100%;
margin: 1.5em 0;
overflow: hidden;
}
.balloon5 .faceicon {
float: left;
margin-right: -90px;
width: 80px;
}
.balloon5 .faceicon img{
width: 100%;
height: auto;
border: solid 3px #d7ebfe;
border-radius: 50%;
}
.balloon5 .chatting {
width: 100%;
}
.says {
display: inline-block;
position: relative;
margin: 5px 0 0 105px;
padding: 17px 13px;
border-radius: 12px;
background: #d7ebfe;
}
.says:after {
content: "";
display: inline-block;
position: absolute;
top: 18px;
left: -24px;
border: 12px solid transparent;
border-right: 12px solid #d7ebfe;
}
.says p {
margin: 0;
padding: 0;
}
/*--------------------------------------
ふきだし
--------------------------------------*/
.balloon1-top {
position: relative;
display: inline-block;
margin: 1.5em 0;
padding: 7px 10px;
min-width: 120px;
max-width: 100%;
color: #555;
font-size: 13px;
background: #e0edff;
}
.balloon1-top:before{
content: "";
position: absolute;
top: -30px;
left: 20%;
margin-left: -15px;
border: 15px solid transparent;
border-bottom: 15px solid #e0edff;
}
.balloon1-top p {
margin: 0;
padding: 0;
}
.balloon1-left {
position: relative;
display: inline-block;
margin: 1.5em 0 1.5em 15px;
padding: 7px 10px;
min-width: 120px;
max-width: 100%;
color: #555;
font-size: 16px;
background: #e0edff;
}
.balloon1-left:before{
content: "";
position: absolute;
top: 50%;
left: -30px;
margin-top: -15px;
border: 15px solid transparent;
border-right: 15px solid #e0edff;
}
.balloon1-left p {
margin: 0;
padding: 0;
}
/*--------------------------------------
関連記事
--------------------------------------*/
.box26 {
position: relative;
margin: 2em 0;
padding: 0.5em 1em;
border: solid 3px #95ccff;
border-radius: 8px;
}
.box26 .box-title {
position: absolute;
display: inline-block;
top: -13px;
left: 10px;
padding: 0 9px;
line-height: 1;
font-size: 19px;
background: #FFF;
color: #95ccff;
font-weight: bold;
}
.box26 p {
margin: 0;
padding: 0;
}
/*--------------------------------------
シンプルなボックス
--------------------------------------*/
.box1 {
padding: 0.5em 1em;
margin: 2em 0;
background: #FFF;
border: solid 1px #555555;/*線*/
border-radius: 10px;/*角の丸み*/
}
.box1 p {
margin: 0;
padding: 0;
}
/* 吹き出し本体 */
.balloon{
position: relative;
padding: 20px;
background-color: #d8e9f0;
color: #555555;
border-radius: 10px;
}
/* 色付きの半円 */
.balloon::before{
content: '';
position: absolute;
display: block;
width: 0;
height: 0;
border-radius: 50%;
transform: rotate(45deg);
left: 20px;
top: -15px;
border-left: 20px solid #d8e9f0;
border-top: 20px solid #d8e9f0;
border-right: 20px solid transparent;
border-bottom: 20px solid transparent;
}
/* 白い半円 */
.balloon::after{
content: '';
position: absolute;
display: block;
width: 0;
height: 0;
border-radius: 50%;
transform: rotate(45deg);
left: 35px;
top: -20px;
border-left: 20px solid #ffffff;
border-top: 20px solid #ffffff;
border-right: 20px solid transparent;
border-bottom: 20px solid transparent;
}
/*--------------------------------------
テキストリンク
--------------------------------------*/
a:link {
color: #4682B4;
text-decoration: underline;;
}
a:visited {
color: #adbcbc;
text-decoration: underline;;
}
a:hover {color:#0099ff;}
a:active {color:#adbcbc;}
}
.my-small {
font-size: 0.5em
/*0.8倍の大きさに*/}
.my-orange {color: orange}
}
ぴいちゃん♡ 2019-08-11 16:20:30 提供:株式会社ALEFS(titivate)
| Tweet |
メニュー
企業紹介
株式会社ALEFS(titivate)
レディースファッション通販ショップtitivate(ティティベイト)
トレンドブランドからおしゃれカジュアルスタイルを提案する大人女性にオススメの通販ショップ!
欲張りな大人女性がファッションを楽しめるスタイルを提案します!
◎公式titivate(ティティベイト)
http://titivate.jp/
◎楽天市場titivate(ティティベイト)
http://www.rakuten.ne.jp/gold/titivate/
◎ZOZOTOWN titivate(ティティベイト)
http://zozo.jp/women-brand/titivate/
- titivate
- イベント
- 【titivate】フレンチスリーブペプラムブラウス
- 投稿一覧
- プチプラファッショ…