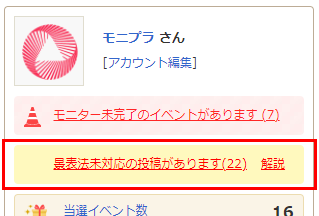
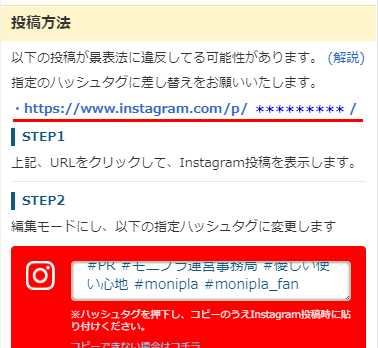
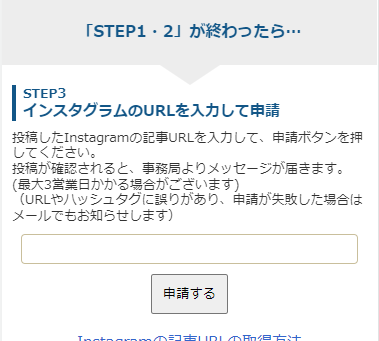
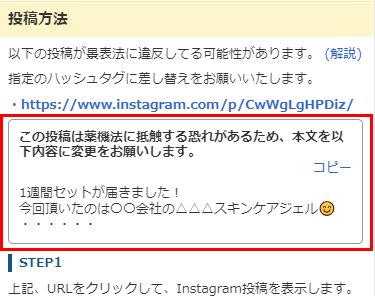
景表法改正に伴うおねがい
- tu-hacci
- イベント
- 【総レース骨盤ガードル】ブログ10名様モニター参加者募集!
- 投稿一覧
- マイナス3kgが叶う…
『tu-hacci』
アクセスいただきありがとうございます。大変申し訳ございませんが、当ファンサイトは
モニプラ内でのサービスを終了させていただいております。
終了したイベント、モニターに関するお問い合わせは、下記までお願いいたします。
| お問い合わせ先 |

|
tu-hacci |
|---|
注目の無料モニター・サンプル情報はコチラ!
![]()
【総レース骨盤ガードル】ブログ10名様モニター参加者募集!
マイナス3kgが叶う矯正下着をお試し!ツーハッチ 総レース骨盤ガードルでお肉をしまい込む
ツーハッチ
総レース骨盤ガードルをお試ししたのでレポします♡
結論から言います。
これ、良い!!まじで着痩せできる!!
マイナス3kgいける!!
骨盤をぐっと締めてくれ、美尻補正効果のあるガードル。
冷え性にも効果があるんだとか♡
なんと20万枚売れたという驚きのツーハッチのガードルについて、詳しく紹介していきますね♡
ツーハッチ 総レース骨盤ガードル
価格:¥1,780(税込)
ブラック・ベージュの2種類のカラー。
サイズはS・M・L・LLの4サイズ。
Sサイズ
Mサイズ
Lサイズ LLサイズ
ウエスト55-61cm
ウエスト61-67cm
ウエスト67-73cmウエスト73-79cm
ヒップ78-89cm
ヒップ83-93cmヒップ86-96cmヒップ89-99cm
更に丈の長さを2種類から選べます。
ウエストの締め付けが控え目の股上の短いミドル丈・お腹をすっぽり包み込む股上の長いロング丈があります。
ミドル丈
ロング丈
ウエストの締め付けが控え目の股上が浅いタイプ。短くても骨盤周りをしっかりサポート!
お腹をすっぽり包み込む股上の長いタイプ。ウエスト周りの贅肉が気になる方におすすめ
股下の太ももまでの長さは両方共通です。
ウエストから太ももまでしっかりサポートするロング丈が発売時から一番人気なんだそう。
カラーはベージュとブラックで、どっちのカラーも持っていて困らない万能カラーですよね!!
こんな方におすすめ お腹周りのお肉が気になる骨盤のゆがみが気になる産後の骨盤の開きを引き締めたい補正下着を安く試してみたいパンツスタイルのとき太ももを細く見せたい
骨盤ガードルは骨盤部分だけでなくウエスト部分もしっかり締まるので、お腹周りのお肉をきゅっと中にしまってくれます。
お腹全体をぎゅっと締めたい方にはロング丈をお勧めします!
盛りなしでこれくらいぎゅっと締まります。
骨盤もぐぐっと締まります。
すごすぎる。
もちろん太ももも。
太もも部分の着圧もすごいから、太ももが二回りくらいぎゅっと小さく細くなります。
ジーパンスタイルや着ぶくれしやすい白パンツスタイルのときにはもう手放せない頼りまくりのアイテムとなりました!!
使ってみた感想私は身長161㎝です。
Mサイズのミドル丈・カラーはベージュを着用してみました。
ミドル丈はウエスト全てをすっぽり埋めるタイプではなく、ウエストの途中からカバーする形です。
着圧力が強いから、履くときは多少力が要ります。
汗ばむ夏は着用が難しいかも。
それでも効果は抜群です♡
ウエスト・骨盤・腰回り・太ももがぎゅっと細くなる!!
太ももは二回りくらい細くなります。
かなり着圧は強いですが、血が止まるほどではなく、着圧の限界すれすれを攻めたような着心地。
骨盤が締まるから自然と姿勢も良くなると感じました。
総レースなのでボトムに響きにくい点も良いなと感じました。
こ~んなレースで薄く見えるのに、太もももグッと締めてくれるのがすごすぎる。
デメリット履くだけで着痩せが叶う、もう手放せないアイテムとなったわけですが、しいてデメリットをあげるなら二つ。
長時間座っていると痒くなる
座って足を曲げていると血行が悪くなって、かゆくなることがありました。
一度このガードルを履いたまま2時間新幹線に乗りましたが、耐えられないほどではないにしろたまにかゆみが出ました。
足を伸ばしたり少し動かしてあげることで緩和しました。 これはぎゅっと着圧がかかっているからで、普段座った状態であることが多い方はワンサイズ上のものを選んでも良いのかなと感じました。
すこしゆとりがあることで座りっぱなしでも血行が悪くなることを防いでくれると思います。
夏は履きにくい
着圧がかかるため、伸びは良いですが小さめの作りです。
汗ばむ夏は履きにくいと思います。
冷房や扇風機をつけた状態で履くことをおすすめします♪
一度履いてしまえば、トイレでは難なく脱ぎ履きできます~!
総評何度も着用して結構ガシガシ洗っていますが(ネットにいれて)、着圧間は衰えていません。
かなり頑丈な作り。 これで2000円以下っていうのは正直かなりスゴイ。
ヒップ部分は通気性も良くなっています。
いくつかまとめ買いしておいても間違いないなと感じます。
これを履けば目に見える細さが得られるので、スキニーやホワイトボトムを着用するときは手放せません!
ガードルはもっともっと数万円と高いイメージですが、これは手を出しやすい価格で効果もばっちりなので自身を持っておすすめできるアイテムです!
迷ったら試してみるのをおすすめします♡
お手頃価格で確実に着痩せしたい~という方は是非是非チェックしてみてね!
ツーハッチ公式オンラインショップを見る
/*アンダーライン*/
.under {
background: linear-gradient(transparent 50%, #d8e9f0 50%);
}
.btn-6 {
background-color: #ffbc61; /* ボタン背景色 */
color: #fff; /* ボタン文字色 */
box-shadow: 0 2px 5px 0 rgba(0,0,0,0.2);
font-weight: bold;
border-radius: 4px;
max-width: 80%;
margin: 0.5em auto;
padding: 0;
text-align: center;
line-height: 1.4;
transition: all .2s ease;
}
.btn-6:hover {
opacity: 0.8;
}
.btn-6 a {
text-decoration: none !important;
color: #fff !important;
display: block;
margin: 0;
padding: 0.5em;
position: relative;
overflow: hidden;
}
.btn-6 a::before {
display: block;
position: absolute;
z-index: 1;
top: 50%;
left: 50%;
transform: scale(0) translateY(-50%) translateX(-50%);
transform-origin: left top;
border-radius: 50%;
content: '';
width: 10em;
height: 10em;
background-color: rgba(255, 255, 255, 50%);
opacity: 0;
animation: plzTap 3s ease-out 0s infinite;
}
@keyframes plzTap {
from { transform: scale(0) translateY(-50%) translateX(-50%); opacity: 1; }
15%, 100% { transform: scale(1) translateY(-50%) translateX(-50%); opacity: 0; }
}
.btn-6 > img { float: left; }
.btn-6::after{ content: ''; clear: left; }
/*--------------------------------------
h2
--------------------------------------*/
h2 {
position: relative;
padding: .25em 0 .5em .75em;
border-left: 6px solid #b0c4de;
}
h2::after {
position: absolute;
left: 0;
bottom: 0;
content: '';
width: 100%;
height: 0;
border-bottom: 1px solid #ccc;
}
/*--------------------------------------
ヨメレバ・カエレバ・トマレバ
--------------------------------------*/
.cstmreba {
margin-bottom: 10px;
padding: 5px 5px;
border:double #CCC;
overflow: hidden;
font-size:small;
}
.booklink-image, .kaerebalink-image, .tomarebalink-image{
float:left;
margin-bottom:5px;
min-width: 160px;
text-align: center;
}
.booklink-image img, .kaerebalink-image img, .tomarebalink-image img{
margin:0 auto;
text-align:center;
}
.booklink-info, .kaerebalink-info, .tomarebalink-info{
margin:0;
line-height:120%;
overflow: hidden;
}
.booklink-name, .kaerebalink-name, .tomarebalink-name{
border-top:5px solid #ccc;
padding-top:5px;
line-height:1.5em;
}
.booklink-name a, .kaerebalink-name a, .tomarebalink-name a {
font-weight: bold;
text-decoration: none;
}
.booklink-powered-date, .kaerebalink-powered-date, .tomarebalink-powered-date{
font-size:8px;
margin-top:10px;
font-family:verdana;
line-height:120%;
border-top:1px solid #ccc;
text-align:right;
padding:2px;
}
.booklink-detail, .kaerebalink-detail, .tomarebalink-address{font-size: 12px;}
.booklink-powered-date, .kaerebalink-powered-date, .tomarebalink-powered-date{margin-bottom:15px;}
.booklink-link2, .kaerebalink-link1, .tomarebalink-link1{margin-top:10px;}
.kaerebalink-link1 a { /* カエレバ */
width: 30%; /* 横に並べたい項目が二つなら46% */
}
.booklink-link2 a { /* ヨメレバ */
width: 30%; /* 横に並べたい項目が二つなら46% */
}
.tomarebalink-link1 a { /* トマレバ */
width: 30%; /* 横に並べたい項目が二つなら46% */
}
.kaerebalink-link1 a, .booklink-link2 a, .tomarebalink-link1 a {
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
display:inline-block;
margin:5px 2px 0 0;
padding:10px 1px;
text-align:center;
float:left;
text-decoration:none;
font-weight:800;
font-size:12px;
color: #fff !important;
}
.booklink-link2 a:hover,
.kaerebalink-link1 a:hover,
.tomarebalink-link1 a:hover{opacity: 0.6;}
.booklink-link2 a:active,
.kaerebalink-link1 a:active,
.tomarebalink-link1 a:active{
position:relative;
top:1px;
}
/*ボタンを変えるときはここから*/
.shoplinkamazon a{color:#FF9901 !important;border: 1px solid #FF9901 !important;}
.shoplinkrakuten a{color:#c20004 !important;border: 1px solid #c20004 !important;}
.shoplinkkindle a{color:#007dcd !important;border: 1px solid #007dcd !important;}
.shoplinkkakakucom a{color:#314995 !important;border: 1px solid #314995;}
.shoplinkyahoo a{color:#7b0099 !important;border: 1px solid #7b0099 !important;}
.shoplinkrakuten img{display:none;}
.shoplinkamazon img{display:none;}
.shoplinkkindle img{display:none;}
/*ここまでを変更*/
.shoplinkyahoo img{display:none;}
.shoplinkyahoo a{font-size:10px;}
.shoplinkrakukobo a {
color: #990000 !important;
border: 1px solid #990000 !important;
}
.shoplinkseven a {
color: #82C36F !important;
border: 1px solid #82C36F !important;
}
.shoplinkjalan a {
color: #FF9901 !important;
border: 1px solid #FF9901 !important;
}
.shoplinkjtb a {
color: #990000 !important;
border: 1px solid #990000 !important;
}
.booklink-footer{display: none;}
@media screen and (max-width: 1024px) {
.kaerebalink-link1 a, .booklink-link2 a, .tomarebalink-link1 a { /* 購入ボタン */
width:calc(100% - 4px);
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
margin: 2px 0px;
padding:10px 0px;
}
}
@media screen and (max-width: 680px) {
.booklink-box, .kaerebalink-box, .tomarebalink-box{padding:15px;}
.booklink-image, .kaerebalink-image, .tomarebalink-image {
width: 100%;
min-width: initial;
display: block;
float: none;
}
.booklink-name a .kaerebalink-name a.tomarebalink-name a{
font-size: 15px;
font-weight: bold;
}
.booklink-name, .kaerebalink-name, .tomarebalink-name{margin-bottom:12px;}
.booklink-powered-date, .kaerebalink-powered-date, .tomarebalink-powered-date{margin-top:5px;}
}
.body {
color: #555555;
font-size: 15px;
line-height: 1.8;
font-size: 0.9em;
letter-spacing: 0.06em}
}
/*--------------------------------------
h
--------------------------------------*/
h2 {
position: relative;
padding: .25em 0 .5em .75em;
border-left: 6px solid #b0c4de;
}
h2::after {
position: absolute;
left: 0;
bottom: 0;
content: '';
width: 100%;
height: 0;
border-bottom: 1px solid #ccc;
}
h6 {
margin: 1em auto;
padding: 1em 1.5em;
width: auto;
color: #777777; /* 文字色 */
font-size:14px;
background-color: #fff; /* 背景色 */
border: 4px solid #f6bfbc; /*線の太さ・色*/
border-radius: 3em .8em 3em .7em/.9em 2em .8em 3em;
}
p.checktriangle {
position: relative;
padding-left: 1.2em;/*アイコン分のスペース*/
line-height: 1.8;
font-size: 14px;
}
p.checktriangle:before{ font-family: "Font Awesome 5 Free";
content: "\f054";/*アイコンのユニコード*/
position: absolute;/*絶対位置*/
font-size: 15px;/*サイズ*/
left: 0;/*アイコンの位置*/
top: 0;/*アイコンの位置*/
color: #b0c4de; /*アイコン色*/
}
p.check {
position: relative;
padding-left: 1.2em;/*アイコン分のスペース*/
line-height: 1.5;
}
p.check:before{ font-family: "Font Awesome 5 Free";
content: "\f14a";/*アイコンのユニコード*/
position: absolute;/*絶対位置*/
font-size: 15px;/*サイズ*/
left: 0;/*アイコンの位置*/
top: 0;/*アイコンの位置*/
color: lightcoral; /*アイコン色*/
}
p.heart {
position: relative;
padding-left: 0.7em;/*アイコン分のスペース*/
line-height: 1;
}
p.heart:before{ font-family: "Font Awesome 5 Free";
content: "\f004";/*アイコンのユニコード*/
position: absolute;/*絶対位置*/
font-size: 0.6em;/*サイズ*/
left: 0px;/*アイコンの位置*/
top: 3px;/*アイコンの位置*/
color: red; /*アイコン色*/
vertical-align:middle
}
h5{
position:relative;
padding:10px 10px;
counter-increment: numeber;
font-size:1em;
border:1px solid #FFFFFF;
}
h5::after{
content: "POINT"counter(numeber);
position: absolute;
top: -4px;
left: 2px;
background: #fff;
font-size: 9px;
padding: 20 10px;
color: #3ba7dd;
}
table {
border-collapse: collapse;
}
td {
border: solid 1px;
padding: 0.5em;
}
/*--------------------------------------
hukidashi4,5
--------------------------------------*/
.balloon4 {
width: 100%;
margin: 1.5em 0;
overflow: hidden;
position: relative;/*相対配置*/
}
.balloon4 p {
position: absolute;
top: 0;/*画像の左上に配置*/
left: 0;
margin: 0; /*余計な隙間を除く*/
color: white;/*文字を白に*/
background: skyblue;/*背景色*/
font-size: 8px;
line-height: 1;/*行高は1に*/
padding: 5px 10px;/*文字周りの余白*/
}
.balloon4 .faceicon2 {
float: left;
margin-right: -100px;
max-width: 50%;
height:50%;
}
.balloon4 .faceicon2 img{
width: 100%;
height:auto;
}
.balloon4 .chatting {
width: 100%;
}
.says4 {
display: inline-block;
position: relative;
margin-right: 1px 0 0 1px;
padding: 10px 10px;
background: #d7ebfe;
font-size:13px;
max-width: 37%;
height: auto;
float:right;
}
.says4:after {
content: "";
display: inline-block;
position: absolute;
top: 18px;
left: -24px;
border: 12px solid transparent;
border-right: 12px solid #d7ebfe;
}
.says4 p {
margin: 0;
padding: 0;
}
.balloon5 {
width: 100%;
margin: 1.5em 0;
overflow: hidden;
}
.balloon5 .faceicon {
float: left;
margin-right: -90px;
width: 80px;
}
.balloon5 .faceicon img{
width: 100%;
height: auto;
border: solid 3px #d7ebfe;
border-radius: 50%;
}
.balloon5 .chatting {
width: 100%;
}
.says {
display: inline-block;
position: relative;
margin: 5px 0 0 105px;
padding: 17px 13px;
border-radius: 12px;
background: #d7ebfe;
}
.says:after {
content: "";
display: inline-block;
position: absolute;
top: 18px;
left: -24px;
border: 12px solid transparent;
border-right: 12px solid #d7ebfe;
}
.says p {
margin: 0;
padding: 0;
}
/*--------------------------------------
ふきだし
--------------------------------------*/
.balloon1-top {
position: relative;
display: inline-block;
margin: 1.5em 0;
padding: 7px 10px;
min-width: 120px;
max-width: 100%;
color: #555;
font-size: 13px;
background: #e0edff;
}
.balloon1-top:before{
content: "";
position: absolute;
top: -30px;
left: 20%;
margin-left: -15px;
border: 15px solid transparent;
border-bottom: 15px solid #e0edff;
}
.balloon1-top p {
margin: 0;
padding: 0;
}
.balloon1-left {
position: relative;
display: inline-block;
margin: 1.5em 0 1.5em 15px;
padding: 7px 10px;
min-width: 120px;
max-width: 100%;
color: #555;
font-size: 16px;
background: #e0edff;
}
.balloon1-left:before{
content: "";
position: absolute;
top: 50%;
left: -30px;
margin-top: -15px;
border: 15px solid transparent;
border-right: 15px solid #e0edff;
}
.balloon1-left p {
margin: 0;
padding: 0;
}
/*--------------------------------------
関連記事
--------------------------------------*/
.box26 {
position: relative;
margin: 2em 0;
padding: 0.5em 1em;
border: solid 3px #95ccff;
border-radius: 8px;
}
.box26 .box-title {
position: absolute;
display: inline-block;
top: -13px;
left: 10px;
padding: 0 9px;
line-height: 1;
font-size: 19px;
background: #FFF;
color: #95ccff;
font-weight: bold;
}
.box26 p {
margin: 0;
padding: 0;
}
/*--------------------------------------
シンプルなボックス
--------------------------------------*/
.box1 {
padding: 0.5em 1em;
margin: 2em 0;
background: #FFF;
border: solid 1px #555555;/*線*/
border-radius: 10px;/*角の丸み*/
}
.box1 p {
margin: 0;
padding: 0;
}
/* 吹き出し本体 */
.balloon{
position: relative;
padding: 20px;
background-color: #d8e9f0;
color: #555555;
border-radius: 10px;
}
/* 色付きの半円 */
.balloon::before{
content: '';
position: absolute;
display: block;
width: 0;
height: 0;
border-radius: 50%;
transform: rotate(45deg);
left: 20px;
top: -15px;
border-left: 20px solid #d8e9f0;
border-top: 20px solid #d8e9f0;
border-right: 20px solid transparent;
border-bottom: 20px solid transparent;
}
/* 白い半円 */
.balloon::after{
content: '';
position: absolute;
display: block;
width: 0;
height: 0;
border-radius: 50%;
transform: rotate(45deg);
left: 35px;
top: -20px;
border-left: 20px solid #ffffff;
border-top: 20px solid #ffffff;
border-right: 20px solid transparent;
border-bottom: 20px solid transparent;
}
/*--------------------------------------
テキストリンク
--------------------------------------*/
a:link {
color: #4682B4;
text-decoration: underline;;
}
a:visited {
color: #adbcbc;
text-decoration: underline;;
}
a:hover {color:#0099ff;}
a:active {color:#adbcbc;}
}
.my-small {
font-size: 0.5em
/*0.8倍の大きさに*/}
.my-orange {color: orange}
}
ツーハッチでは他にも背中周りの贅肉をすっぽり収めてくれる上半身用の矯正インナーもあります。
矯正ボトムがかなり良かったので、上半身のアイテムや下着などのインナー全般が気になる~!!
誰かの参考になりますように♡
シェアする
//
\ ぽち♡よろしくおねがいします /
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-122358762-1');
tu-hacciファンサイト参加中
ぴいちゃん♡ 2019-06-11 00:00:32 提供:tu-hacci
| Tweet |
企業紹介
tu-hacci
tu-hacci(ツーハッチ)は「下着もファッションのパーツ」をテーマに 女性の魅力を最大限に引き出すスタイリッシュ&エレガントなランジェリーを 提案するブランドです。 ささやかなHappyをランジェリーに込めてお届けします。
- tu-hacci
- イベント
- 【総レース骨盤ガードル】ブログ10名様モニター参加者募集!
- 投稿一覧
- マイナス3kgが叶う…