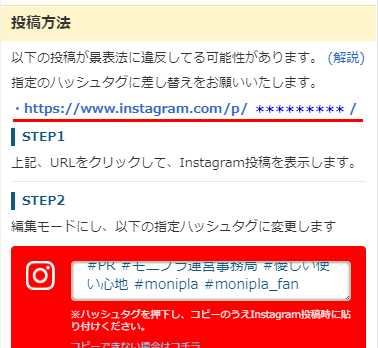
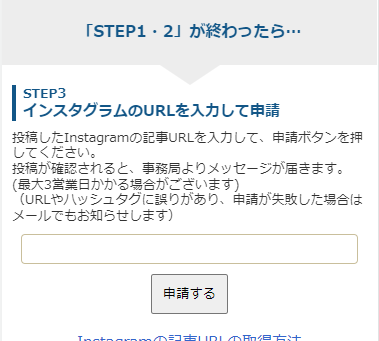
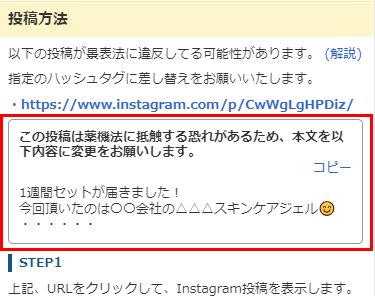
景表法改正に伴うおねがい
コラーゲン配合の濃厚チョコレートケーキで美味しくコラーゲン補給してみませんか?
美容好きな友達への手土産へも!コラーゲンペプチド配合のチョコケーキでリッチなおうちカフェを♪コラカフェ ベイクドショコラ
ニッタバイオラボ様からコラカフェ ベイクドショコラをいただきました!
ニッタバイオラボさんはコラーゲンを取り扱うメーカーです。
コラーゲンサプリ、コラーゲンドリンク、コラーゲンお菓子から、コラーゲン配合の基礎化粧品まで、さまざまなコラーゲンを取り扱っています。
そんなコラーゲンメーカーならでは、こだわり機能性おやつのご紹介です♡
この変哲も無い美味しそうなチョコレートケーキ。普通のチョコケーキじゃありません。
1個あたりコラーゲンペプチド1,000mgを配合していて、美味しくコラーゲンを摂取できるチョコケーキなのです♡
1日に必要なコラーゲンの目安量は5,000mg〜10,000mgだそう。
コラーゲンが豊富な食べものはウナギ、エビ、手羽先などですが、普段の食事で毎日の摂取目安量を採るのは難しいんです。
ウナギ100g:5,500mg程度
エビ100g:1,200mg程度
手羽先100g:1,600mg程度
だからこそ、コラーゲンドリンクを飲んだり、コラーゲンサプリを採り入れている方も多いと思います。
コラカフェ ベイクドショコラは1個あたり1,000mgのコラーゲンペプチド配合なので、おやつ感覚で普段の食事から採れるコラーゲン摂取目安量を増やせるのは嬉しいですよね!
美味しいものでコラーゲンを摂取できるなら尚嬉しい♡
ちなみに、コラーゲンペプチドは単純なコラーゲンに比べて分子量が小さいので、体内で吸収されやすいそうです♡
効率的に摂取できるのも嬉しい!
肝心のお味は?
コラーゲン独特の癖のある味もなく、普通の美味しいチョコケーキ!
ただ、このまま食べるとパサパサ感が気になります。
でも!
お家カフェならではの電子レンジを使うと、しっとりトロリ濃厚なチョコケーキに様変わり!!
600w 20秒ほど温めれば、パサつきの気にならない高級チョコケーキに♡
温めてみました。
じゅわっとチョコの濃厚感がアップします。
生クリームやフルーツも添えれば一気にカフェの味へ。
絶対温めることをおすすめします〜!!
結婚式の引き菓子のような高級感あるパッケージなので、友達へのプレゼントでも喜ばれそう!!
女子会の手土産にも良いですね!
美容好きな友達からはとくに喜ばれそう♡
普段のおやつからコラーゲン摂取ができるなんて、罪悪感も半減しちゃいますね。
美味しくコラーゲンを採れるコラカフェ ベイクドショコラの購入はこちらから。
気になった方は是非是非チェックしてみてください!
シェアする
//
\ ぽち♡よろしくおねがいします /
にほんブログ村
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-122358762-1');
コラーゲンのニッタバイオラボファンサイト参加中
/*アンダーライン*/
.under {
background: linear-gradient(transparent 50%, #d8e9f0 50%);
}
/*ボタン*/
.btn-6 {
background-color: #ffbc61; /* ボタン背景色 */
color: #fff; /* ボタン文字色 */
box-shadow: 0 2px 5px 0 rgba(0,0,0,0.2);
font-weight: bold;
border-radius: 4px;
max-width: 80%;
margin: 0.5em auto;
padding: 0;
text-align: center;
line-height: 1.4;
transition: all .2s ease;
}
.btn-6:hover {
opacity: 0.8;
}
.btn-6 a {
text-decoration: none !important;
color: #fff !important;
display: block;
margin: 0;
padding: 0.5em;
position: relative;
overflow: hidden;
}
.btn-6 a::before {
display: block;
position: absolute;
z-index: 1;
top: 50%;
left: 50%;
transform: scale(0) translateY(-50%) translateX(-50%);
transform-origin: left top;
border-radius: 50%;
content: '';
width: 10em;
height: 10em;
background-color: rgba(255, 255, 255, 50%);
opacity: 0;
animation: plzTap 3s ease-out 0s infinite;
}
/*--------------------------------------
h2
--------------------------------------*/
h2 {
position: relative;
padding: .25em 0 .5em .75em;
border-left: 6px solid #b0c4de;
}
h2::after {
position: absolute;
left: 0;
bottom: 0;
content: '';
width: 100%;
height: 0;
border-bottom: 1px solid #ccc;
}
.body {
color: #555555;
font-size: 15px;
line-height: 1.8;
font-size: 0.9em;
letter-spacing: 0.06em}
}
/*--------------------------------------
h
--------------------------------------*/
h2 {
position: relative;
padding: .25em 0 .5em .75em;
border-left: 6px solid #b0c4de;
}
h2::after {
position: absolute;
left: 0;
bottom: 0;
content: '';
width: 100%;
height: 0;
border-bottom: 1px solid #ccc;
}
h3 {
background: #b0c4de;/*背景色*/
padding: 1.0em;/*文字まわり(上下左右)の余白*/
color: #FFFFFF;/*文字色*/
}
h6 {
margin: 1em auto;
padding: 1em 1.5em;
width: auto;
color: #777777; /* 文字色 */
font-size:14px;
background-color: #fff; /* 背景色 */
border: 4px solid #f6bfbc; /*線の太さ・色*/
border-radius: 3em .8em 3em .7em/.9em 2em .8em 3em;
}
p.checktriangle {
position: relative;
padding-left: 1.2em;/*アイコン分のスペース*/
line-height: 1.8;
font-size: 14px;
}
p.checktriangle:before{ font-family: "Font Awesome 5 Free";
content: "\f054";/*アイコンのユニコード*/
position: absolute;/*絶対位置*/
font-size: 15px;/*サイズ*/
left: 0;/*アイコンの位置*/
top: 0;/*アイコンの位置*/
color: #b0c4de; /*アイコン色*/
}
p.check {
position: relative;
padding-left: 1.2em;/*アイコン分のスペース*/
line-height: 1.5;
}
p.check:before{ font-family: "Font Awesome 5 Free";
content: "\f14a";/*アイコンのユニコード*/
position: absolute;/*絶対位置*/
font-size: 15px;/*サイズ*/
left: 0;/*アイコンの位置*/
top: 0;/*アイコンの位置*/
color: lightcoral; /*アイコン色*/
}
p.heart {
position: relative;
padding-left: 0.7em;/*アイコン分のスペース*/
line-height: 1;
}
p.heart:before{ font-family: "Font Awesome 5 Free";
content: "\f004";/*アイコンのユニコード*/
position: absolute;/*絶対位置*/
font-size: 0.6em;/*サイズ*/
left: 0px;/*アイコンの位置*/
top: 3px;/*アイコンの位置*/
color: red; /*アイコン色*/
vertical-align:middle
}
h5{
position:relative;
padding:10px 10px;
counter-increment: numeber;
font-size:1em;
border:1px solid #FFFFFF;
}
h5::after{
content: "POINT"counter(numeber);
position: absolute;
top: -4px;
left: 2px;
background: #fff;
font-size: 9px;
padding: 20 10px;
color: #3ba7dd;
}
table {
border-collapse: collapse;
}
td {
border: solid 1px;
padding: 0.5em;
}
/*--------------------------------------
hukidashi4,5
--------------------------------------*/
.balloon4 {
width: 100%;
margin: 1.5em 0;
overflow: hidden;
position: relative;/*相対配置*/
}
.balloon4 p {
position: absolute;
top: 0;/*画像の左上に配置*/
left: 0;
margin: 0; /*余計な隙間を除く*/
color: white;/*文字を白に*/
background: skyblue;/*背景色*/
font-size: 8px;
line-height: 1;/*行高は1に*/
padding: 5px 10px;/*文字周りの余白*/
}
.balloon4 .faceicon2 {
float: left;
margin-right: -100px;
max-width: 50%;
height:50%;
}
.balloon4 .faceicon2 img{
width: 100%;
height:auto;
}
.balloon4 .chatting {
width: 100%;
}
.says4 {
display: inline-block;
position: relative;
margin-right: 1px 0 0 1px;
padding: 10px 10px;
background: #d7ebfe;
font-size:13px;
max-width: 37%;
height: auto;
float:right;
}
.says4:after {
content: "";
display: inline-block;
position: absolute;
top: 18px;
left: -24px;
border: 12px solid transparent;
border-right: 12px solid #d7ebfe;
}
.says4 p {
margin: 0;
padding: 0;
}
.balloon5 {
width: 100%;
margin: 1.5em 0;
overflow: hidden;
}
.balloon5 .faceicon {
float: left;
margin-right: -90px;
width: 80px;
}
.balloon5 .faceicon img{
width: 100%;
height: auto;
border: solid 3px #d7ebfe;
border-radius: 50%;
}
.balloon5 .chatting {
width: 100%;
}
.says {
display: inline-block;
position: relative;
margin: 5px 0 0 105px;
padding: 17px 13px;
border-radius: 12px;
background: #d7ebfe;
}
.says:after {
content: "";
display: inline-block;
position: absolute;
top: 18px;
left: -24px;
border: 12px solid transparent;
border-right: 12px solid #d7ebfe;
}
.says p {
margin: 0;
padding: 0;
}
/*--------------------------------------
ふきだし
--------------------------------------*/
.balloon1-top {
position: relative;
display: inline-block;
margin: 1.5em 0;
padding: 7px 10px;
min-width: 120px;
max-width: 100%;
color: #555;
font-size: 13px;
background: #e0edff;
}
.balloon1-top:before{
content: "";
position: absolute;
top: -30px;
left: 20%;
margin-left: -15px;
border: 15px solid transparent;
border-bottom: 15px solid #e0edff;
}
.balloon1-top p {
margin: 0;
padding: 0;
}
.balloon1-left {
position: relative;
display: inline-block;
margin: 1.5em 0 1.5em 15px;
padding: 7px 10px;
min-width: 120px;
max-width: 100%;
color: #555;
font-size: 16px;
background: #e0edff;
}
.balloon1-left:before{
content: "";
position: absolute;
top: 50%;
left: -30px;
margin-top: -15px;
border: 15px solid transparent;
border-right: 15px solid #e0edff;
}
.balloon1-left p {
margin: 0;
padding: 0;
}
/*--------------------------------------
関連記事
--------------------------------------*/
.box26 {
position: relative;
margin: 2em 0;
padding: 0.5em 1em;
border: solid 3px #95ccff;
border-radius: 8px;
}
.box26 .box-title {
position: absolute;
display: inline-block;
top: -13px;
left: 10px;
padding: 0 9px;
line-height: 1;
font-size: 19px;
background: #FFF;
color: #95ccff;
font-weight: bold;
}
.box26 p {
margin: 0;
padding: 0;
}
/*--------------------------------------
シンプルなボックス
--------------------------------------*/
.box1 {
padding: 0.5em 1em;
margin: 2em 0;
background: #FFF;
border: solid 1px #555555;/*線*/
border-radius: 10px;/*角の丸み*/
}
.box1 p {
margin: 0;
padding: 0;
}
/* 吹き出し本体 */
.balloon{
position: relative;
padding: 20px;
background-color: #d8e9f0;
color: #555555;
border-radius: 10px;
}
/* 色付きの半円 */
.balloon::before{
content: '';
position: absolute;
display: block;
width: 0;
height: 0;
border-radius: 50%;
transform: rotate(45deg);
left: 20px;
top: -15px;
border-left: 20px solid #d8e9f0;
border-top: 20px solid #d8e9f0;
border-right: 20px solid transparent;
border-bottom: 20px solid transparent;
}
/* 白い半円 */
.balloon::after{
content: '';
position: absolute;
display: block;
width: 0;
height: 0;
border-radius: 50%;
transform: rotate(45deg);
left: 35px;
top: -20px;
border-left: 20px solid #ffffff;
border-top: 20px solid #ffffff;
border-right: 20px solid transparent;
border-bottom: 20px solid transparent;
}
/*--------------------------------------
テキストリンク
--------------------------------------*/
a:link {
color: #4682B4;
text-decoration: underline;;
}
a:visited {
color: #adbcbc;
text-decoration: underline;;
}
a:hover {color:#0099ff;}
a:active {color:#adbcbc;}
}
.my-small {
font-size: 0.5em
/*0.8倍の大きさに*/}
.my-orange {color: orange}
}
ぴいちゃん♡ 2020-04-09 12:00:42 提供:新田ゼラチンダイレクト
| Tweet |
メニュー

企業紹介
新田ゼラチンダイレクト
新田ゼラチン株式会社 公式通販
新田ゼラチンは、1918年創業のゼラチン・コラーゲンの原料メーカーです。高品質なコラーゲン補給食品、コラーゲン飲料、コラーゲン化粧品で皆様の“未来のありたい姿”を叶えるお手伝いをいたします。
開催中イベント
~5月8日